QuickBooks Motion System
To enhance user experience and streamline design processes for all stakeholders across different platforms, a comprehensive motion system was developed. This system aimed to establish design consistency and improve efficiency in motion implementation.
By collaborating with an amazing team of researchers, designers, engineers, and product managers, we defined Motion Principles, created Motion Tokens, designed reusable Motion Components, curated a Motion Library, and established a standardized Loading Framework. Also ensured the system aligned with Intuit and QuickBooks' design language and development workflows.
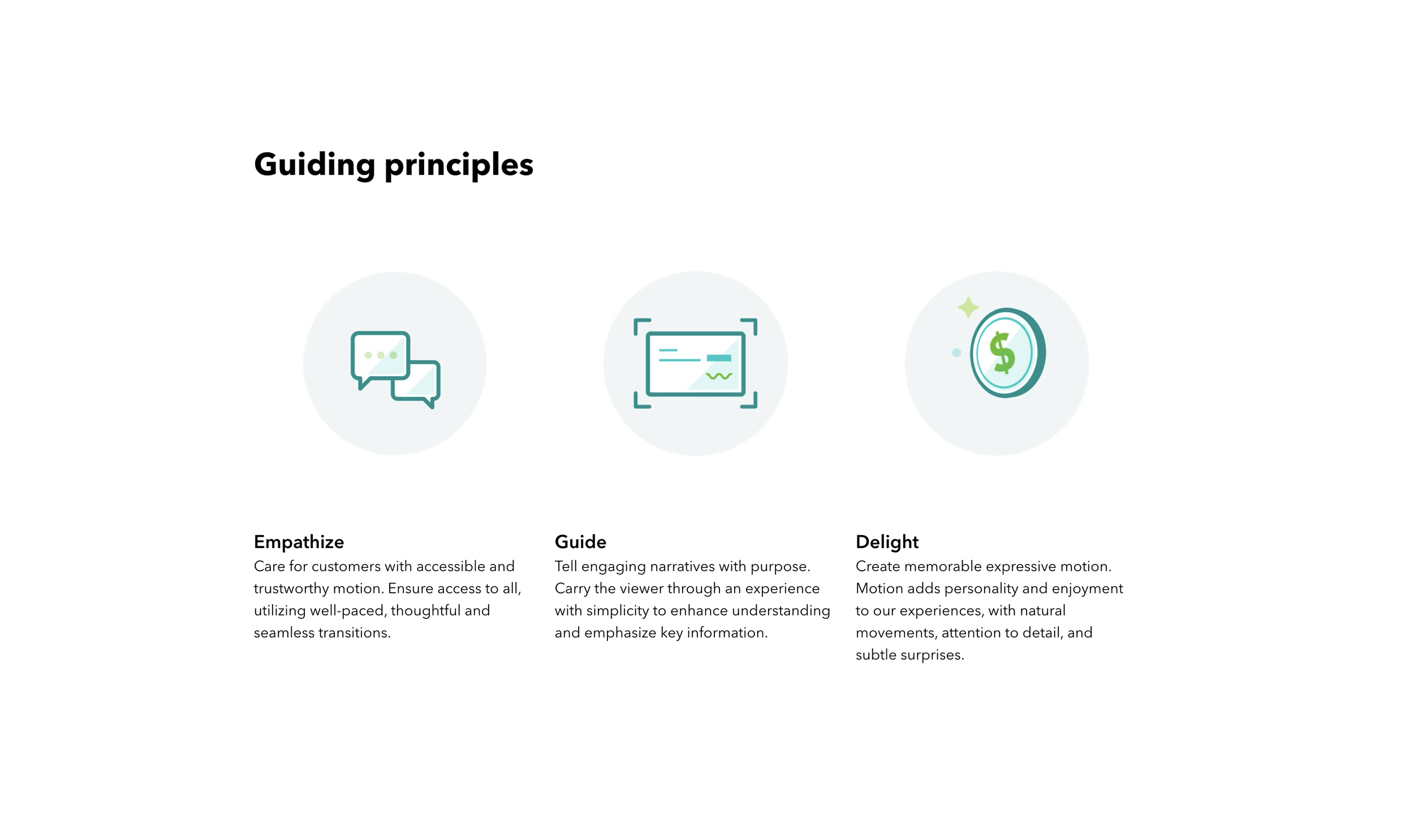
Motion Principles and Guidelines
To promote consistency and ensure a customer-centric approach to motion design across QuickBooks products, we developed a foundational framework. Detailed guidelines, including best practices and motion examples, are available on the QuickBooks Design Site for easy access by designers and developers, fostering coherence in motion implementation.
Motion Tokens
IDS(Intuit Design System) Motion Tokens was developed to streamline the design process. These pre-defined easings and durations, showcased interactively within the Intuit Design System Storybook, form the cornerstone of our motion strategy. This token system ensures seamless transitions and a unified motion language across our products, while also providing the flexibility needed for future design evolution.
Motion Components and Patterns
To accelerate design and development, a collection of standardized motion patterns
and components was created. This included animated UI, screen transitions, modals, and patterns that build with motion tokens, providing a starting point for various UI elements.
Motion Library
Recognizing the need for consistency and efficiency in motion design, our team curated
a centralized motion library for QuickBooks.
This library serves as a repository of reusable motions, code snippets, and implementation guidelines, empowering teams to seamlessly incorporate motion into their projects.
Case Study
Loading Framework
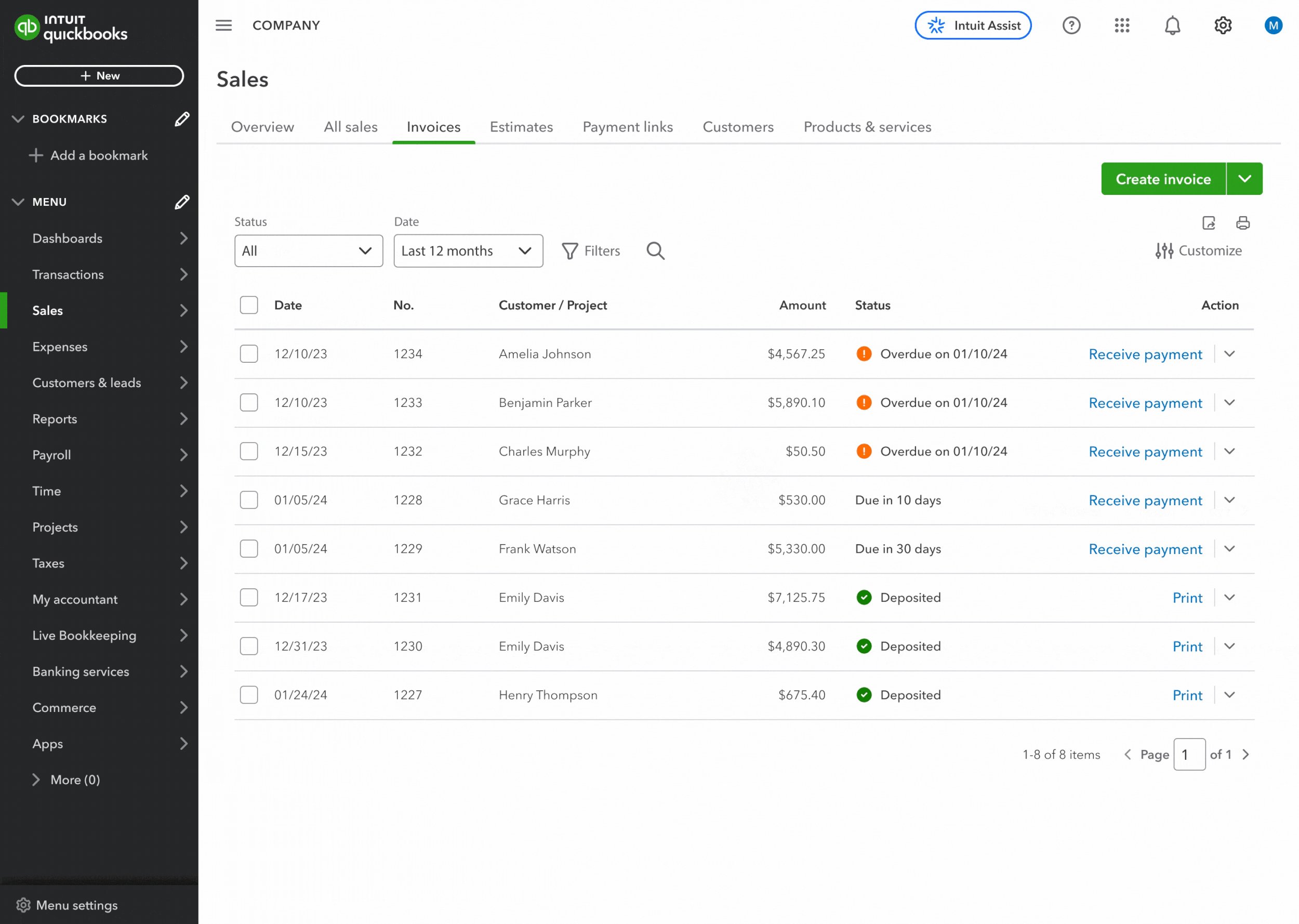
QuickBooks users were experiencing inconsistent and frustrating loading times. To address this, I led the design of a comprehensive loading framework that transformed these moments into opportunities for engagement and delight. This framework offered standardized loading animations tailored to different scenarios, providing visual feedback and improving perceived wait time. By implementing a variety of loader types tailored to various loading scenarios, we significantly reduced perceived wait times and reinforced the brand's commitment to a seamless user experience.
What Users Are Saying
“QuickBooks Online is clunky and slow. Too much waiting between screens.”
— Product Recommendation Score (PRS) User Test
“It’s disorienting. Why are they(cards) popping up at different times. It’d be better if all the cards loaded together instead of jumping around.”
— Page Loading Transitions User Test
“Response to commands is Slow & Sluggish with extended wait times for an action to be executed. During the waiting cycle there are NO INDICATORS to advise if something is transpiring or if the system is frozen.”
— Product Recommendation Score (PRS) User Test
Before
🤨 External customers
Users experience prolonged and inconsistent loading times, impacting satisfaction and trust in our platform.
👩💻🎨 Internal customers
Limited loading components lead to numerous one-off solutions, hindering design and development efficiency and complicating updates.
📈 Business Impact
Addressing these issues can enhance user retention, improve product satisfaction, positively influence brand perception, and strengthen our competitive advantage through seamless interactions.
The Challenge
Solution
To address these challenges head-on, we reimagined the loading experience as an opportunity to engage, inform, and delight users. We expanded our collection of loading indicators, each tailored to specific scenarios and designed to minimize perceived waiting times. These indicators, complemented by a comprehensive set of guidelines and usage recommendations, now provide a cohesive and informative loading experience across our products.
Activity Dots
Activity Bar
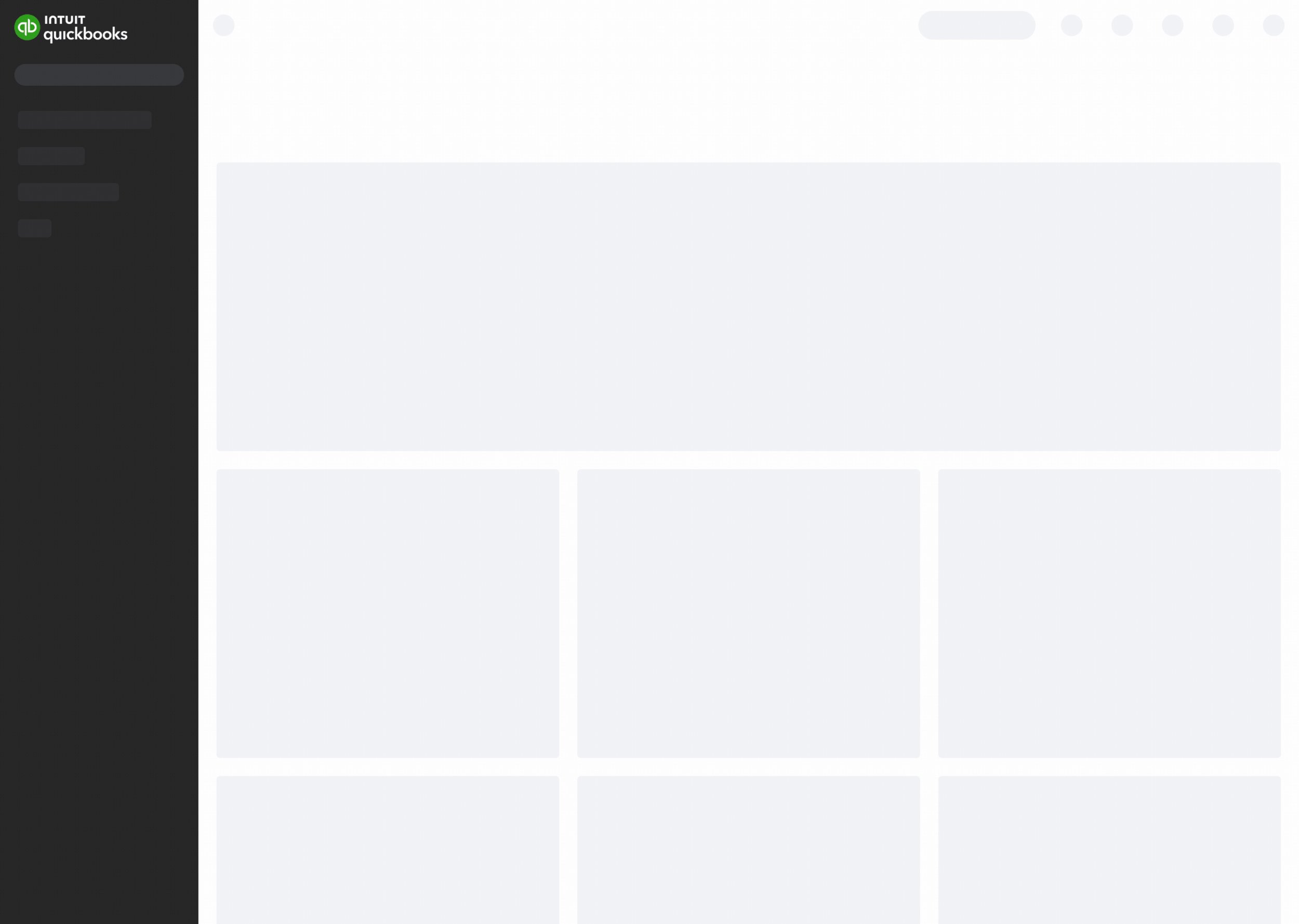
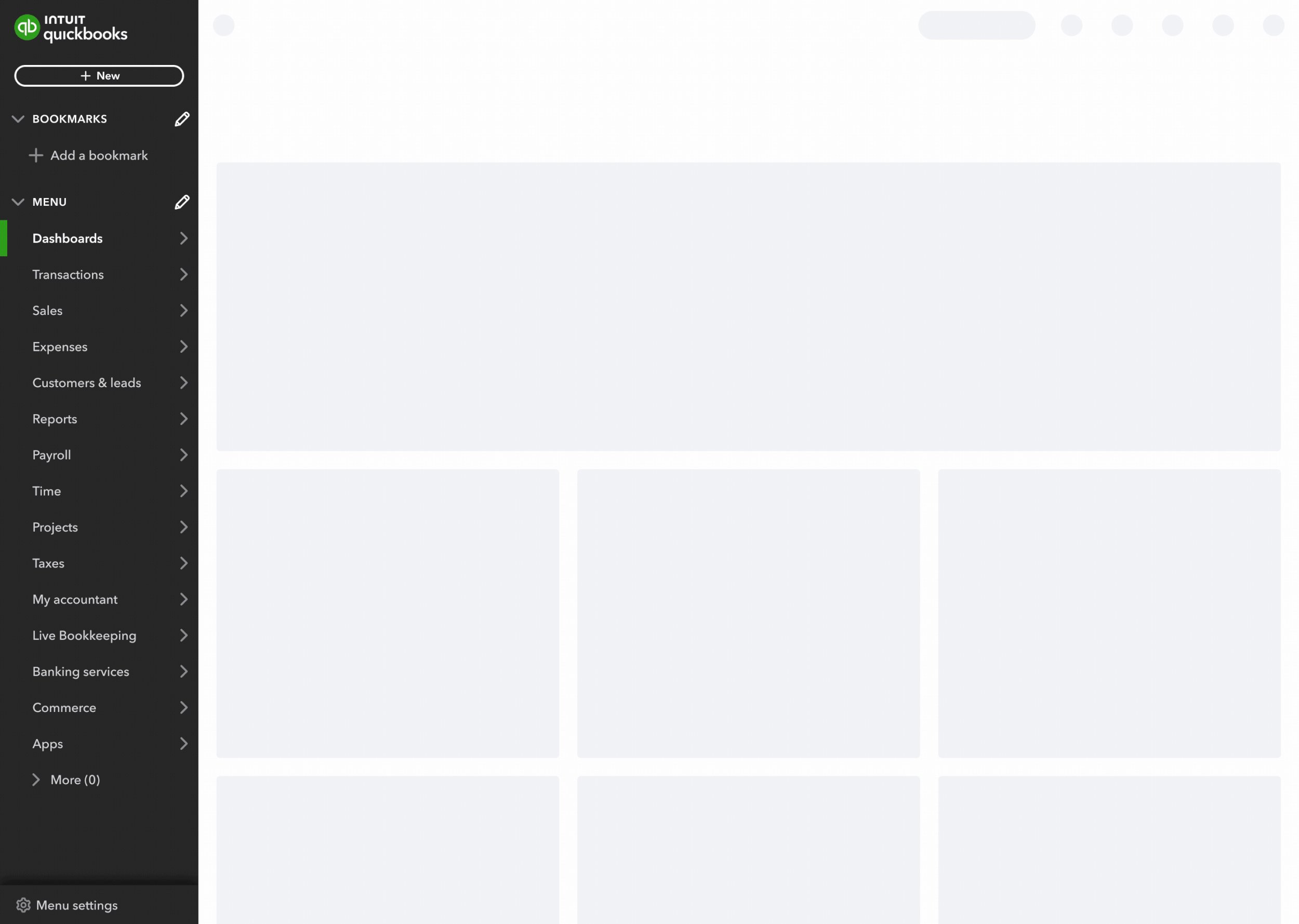
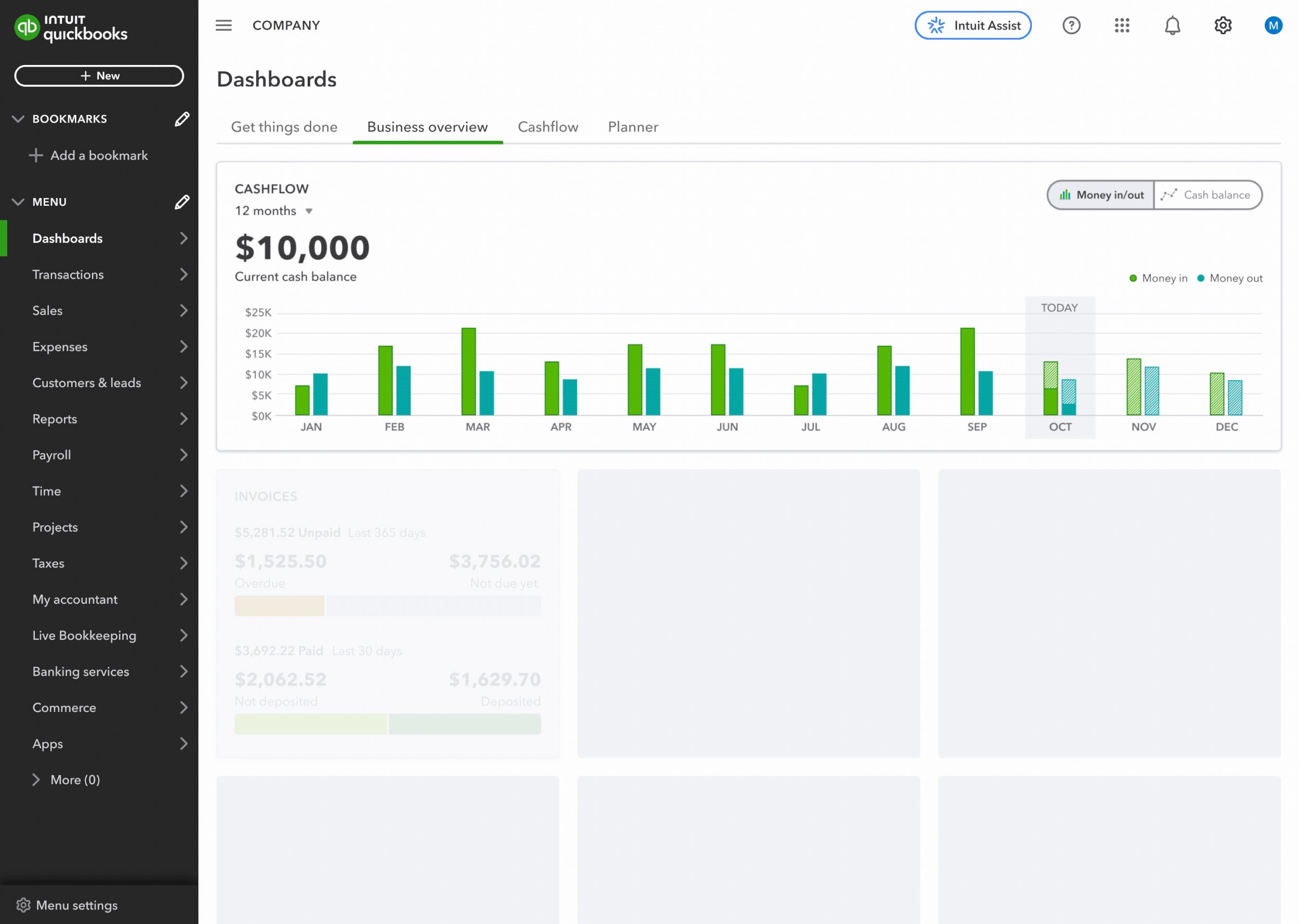
Skeleton Loader
Storytelling Loader
Progress Cycle
Progress Bar
Guidelines | Usage
Activity Loaders (Dots, Bar)
These subtle indicators provide instant visual & motion feedback during short loading times and in situations where the exact duration is unknown. They offer a simple, non-distracting way to reassure users that the system is working.
Skeleton Loader
For moderate loading times, skeleton loaders mimic the structure of the upcoming content, reducing the feeling of emptiness and setting user expectations.
Storytelling Loader
When content loading time is uncertain within longer loading times, storytelling loaders offer a unique opportunity to engage users with informative animations and narratives related to the task at hand.
Progress Loaders (Bar, Cycle)
For extended loading times, progress loaders offer transparency and control, allowing users to gauge
how much longer they need to wait.
Evolving and Improvement
We're constantly keeping an eye on how well the Loading Framework is working through user feedback, usage data analysis, and periodic audits. This helps us make sure it's running smoothly and that we're using it in the best way possible. Our goal is to keep the loading experience positive and engaging for everyone using QuickBooks.